Ein JavaScript-Kalender für 2025: Funktionalität, Vorteile und Implementierung
Verwandte Artikel: Ein JavaScript-Kalender für 2025: Funktionalität, Vorteile und Implementierung
Einführung
Bei dieser feierlichen Gelegenheit freuen wir uns, in das das faszinierende Thema rund um Ein JavaScript-Kalender für 2025: Funktionalität, Vorteile und Implementierung vertiefen. Lassen Sie uns interessante Informationen zusammenfügen und den Lesern frische Perspektiven bieten.
Table of Content
- 1 Verwandte Artikel: Ein JavaScript-Kalender für 2025: Funktionalität, Vorteile und Implementierung
- 2 Einführung
- 3 Ein JavaScript-Kalender für 2025: Funktionalität, Vorteile und Implementierung
- 3.1 Die Funktionsweise eines JavaScript-Kalenders
- 3.2 Vorteile eines JavaScript-Kalenders für 2025
- 3.3 Implementierung eines JavaScript-Kalenders für 2025
- 3.4 Häufige Fragen zu JavaScript-Kalendern
- 3.5 Tipps für die Verwendung eines JavaScript-Kalenders
- 3.6 Schlussfolgerung
- 4 Abschluss
Ein JavaScript-Kalender für 2025: Funktionalität, Vorteile und Implementierung

In der digitalen Welt spielt die effiziente Verwaltung von Zeit und Terminen eine zentrale Rolle. JavaScript-Kalender bieten eine flexible und interaktive Lösung, um Ereignisse und Termine übersichtlich zu organisieren und zu verwalten. Dieser Artikel beleuchtet die Funktionsweise eines JavaScript-Kalenders für das Jahr 2025, seine Vorteile und die Implementierung.
Die Funktionsweise eines JavaScript-Kalenders
Ein JavaScript-Kalender basiert auf einer Kombination aus HTML, CSS und JavaScript, um eine interaktive Darstellung des Kalenders zu erzeugen.
- HTML (HyperText Markup Language): Definiert die Grundstruktur des Kalenders, einschließlich der Tage, Wochen und Monate.
- CSS (Cascading Style Sheets): Formatiert den Kalender optisch, bestimmt Farben, Schriftarten und Layouts.
- JavaScript: Steuert die Dynamik des Kalenders, ermöglicht Interaktionen wie das Verschieben von Terminen, das Hinzufügen von Notizen und die Navigation zwischen den Monaten.
Die Kernfunktionalität eines JavaScript-Kalenders umfasst:
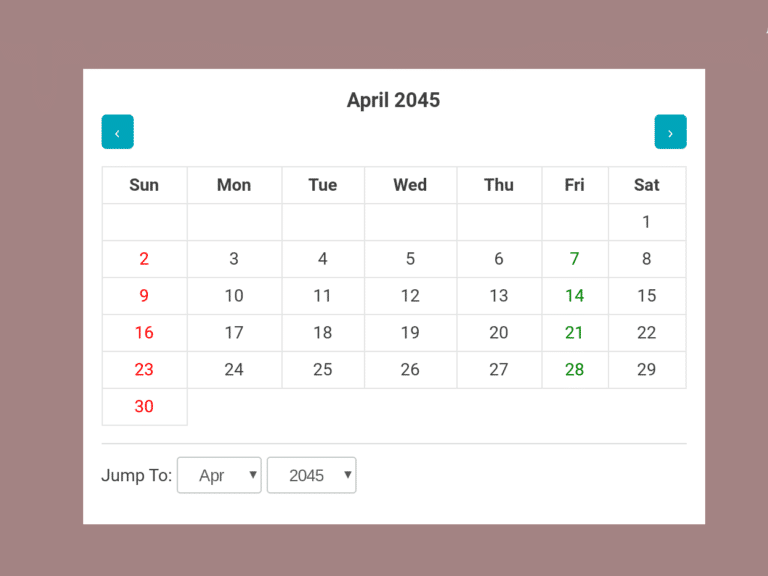
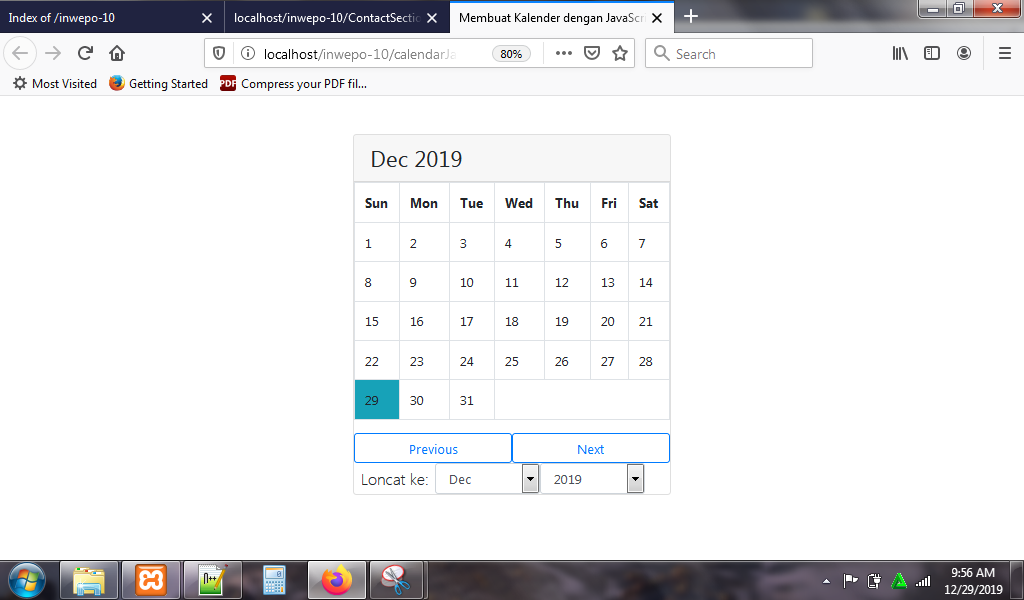
- Darstellung des Kalenders: Der Kalender wird in einer übersichtlichen Tabelle dargestellt, wobei jeder Tag in einem eigenen Feld angezeigt wird.
- Navigation: Benutzer können zwischen Monaten und Jahren navigieren, um schnell zu den gewünschten Daten zu gelangen.
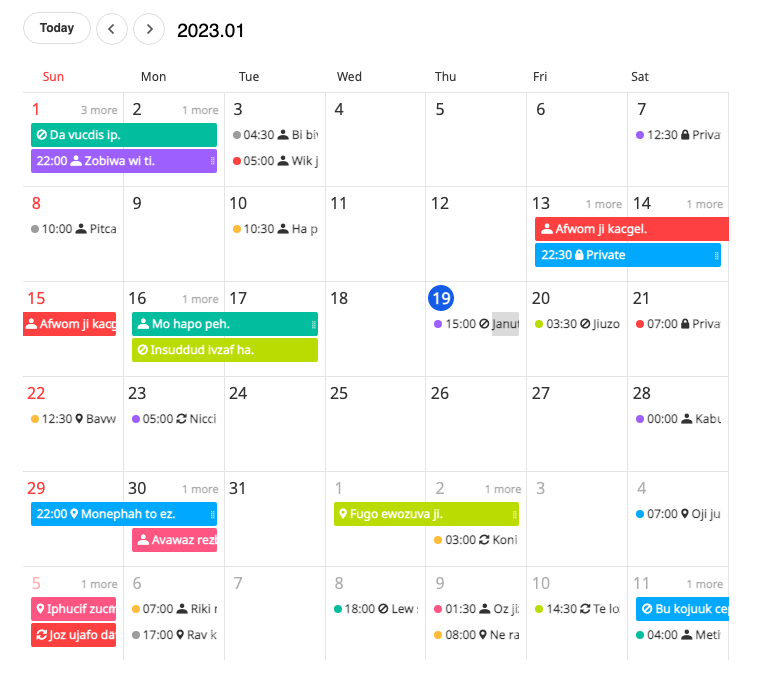
- Terminverwaltung: Benutzer können Termine hinzufügen, bearbeiten und löschen.
- Erinnerungen: Der Kalender kann Erinnerungen an anstehende Termine einrichten und diese gegebenenfalls per E-Mail oder Benachrichtigung senden.
- Integration: JavaScript-Kalender können in bestehende Websites oder Webanwendungen integriert werden.
Vorteile eines JavaScript-Kalenders für 2025
Der Einsatz eines JavaScript-Kalenders bietet zahlreiche Vorteile für die Organisation und Verwaltung von Terminen:
- Interaktive Benutzererfahrung: JavaScript-Kalender ermöglichen eine intuitive und interaktive Bedienung, die die Planung von Terminen erleichtert.
- Flexibilität: Die Anpassung an individuelle Bedürfnisse ist durch die Verwendung von JavaScript möglich. Farben, Layouts und Funktionen können an die eigenen Anforderungen angepasst werden.
- Integration: Die Integration in bestehende Websites und Webanwendungen ermöglicht eine nahtlose Verbindung von Kalenderfunktionen mit anderen Systemen.
- Effizienz: Die automatische Berechnung von Daten und die visuelle Darstellung von Terminen erhöhen die Effizienz bei der Planung und Verwaltung von Zeit.
- Mobilgerätekompatibilität: JavaScript-Kalender sind in der Regel responsiv und funktionieren einwandfrei auf verschiedenen Bildschirmgrößen, einschließlich Smartphones und Tablets.
Implementierung eines JavaScript-Kalenders für 2025
Die Implementierung eines JavaScript-Kalenders erfordert Kenntnisse in HTML, CSS und JavaScript.
-
HTML: Die grundlegende HTML-Struktur des Kalenders wird mit Tabellen (
) oder flexibleren Div-Elementen (div) aufgebaut.
- CSS: Die Gestaltung des Kalenders erfolgt mit CSS, um Farben, Schriftarten, Abstände und andere visuelle Elemente zu definieren.
- JavaScript: Die JavaScript-Logik steuert die Dynamik des Kalenders. Hier werden Funktionen für die Navigation, Terminverwaltung, Erinnerungen und andere Interaktionen implementiert.
Beispielcode (vereinfachte Darstellung):
// Funktion zur Erstellung des Kalenders function createCalendar(year, month) // ... (Berechnung der Tage, Wochen und Monate) // HTML-Elemente für den Kalender erstellen let calendar = document.createElement('div'); calendar.classList.add('calendar'); // ... (Hinzufügen von Tagen, Wochen und Monaten zum HTML-Element) // JavaScript-Funktionen für die Navigation und Terminverwaltung calendar.addEventListener('click', function(event) // ... (Handling von Klicks auf Tage, Wochen und Monate) ); // ... (Hinzufügen des Kalenders zur Website) // Aufruf der Funktion zur Erstellung des Kalenders createCalendar(2025, 1); // Januar 2025Häufige Fragen zu JavaScript-Kalendern
1. Wie kann ich einen JavaScript-Kalender in meine Website integrieren?
Es gibt verschiedene Möglichkeiten, einen JavaScript-Kalender in eine Website zu integrieren. Sie können:
- Eine Bibliothek verwenden: Bibliotheken wie FullCalendar oder DHTMLX Calendar bieten vorgefertigte Funktionen und Designs für JavaScript-Kalender.
- Eigenen Code schreiben: Sie können den Kalender von Grund auf neu mit HTML, CSS und JavaScript entwickeln.
- Einen JavaScript-Kalender aus einer externen Quelle einbetten: Einige Anbieter stellen kostenlose oder kostenpflichtige JavaScript-Kalender zur Einbettung auf Websites zur Verfügung.
2. Was sind die wichtigsten Funktionen eines JavaScript-Kalenders?
Zu den wichtigsten Funktionen gehören:
- Darstellung des Kalenders: Übersichtliche Darstellung der Tage, Wochen und Monate.
- Navigation: Einfache Navigation zwischen Monaten und Jahren.
- Terminverwaltung: Hinzufügen, Bearbeiten und Löschen von Terminen.
- Erinnerungen: Einrichtung von Erinnerungen an anstehende Termine.
3. Welche Möglichkeiten gibt es, Termine in einem JavaScript-Kalender zu speichern?
Termine können in verschiedenen Formen gespeichert werden:
- Lokale Speicherung im Browser: Daten werden im Browser des Benutzers gespeichert.
- Server-basierte Datenbank: Termine werden auf einem Server in einer Datenbank gespeichert.
- Cloud-basierte Speicherung: Termine werden in der Cloud gespeichert, z.B. bei Google Calendar oder Outlook Calendar.
4. Wie kann ich den JavaScript-Kalender an meine Bedürfnisse anpassen?
Die Anpassung des Kalenders erfolgt durch:
- CSS: Veränderung von Farben, Schriftarten und Layout.
- JavaScript: Hinzufügen oder Entfernen von Funktionen, z.B. zusätzliche Ereignisse oder Erinnerungen.
- Integration von Bibliotheken: Verwendung von Bibliotheken, die vorgefertigte Funktionen und Designs bieten.
Tipps für die Verwendung eines JavaScript-Kalenders
- Wählen Sie eine Bibliothek oder erstellen Sie einen Kalender, der Ihren Bedürfnissen entspricht.
- Testen Sie den Kalender gründlich auf verschiedenen Geräten und Browsern.
- Achten Sie auf die Sicherheit und den Datenschutz der gespeicherten Daten.
- Stellen Sie sicher, dass der Kalender benutzerfreundlich und intuitiv bedienbar ist.
- Nutzen Sie die Möglichkeiten zur Integration und Automatisierung von Aufgaben.
Schlussfolgerung
JavaScript-Kalender bieten eine leistungsstarke und flexible Lösung für die Organisation und Verwaltung von Terminen im digitalen Zeitalter. Durch die Kombination von HTML, CSS und JavaScript können interaktive und anpassbare Kalender erstellt werden, die die Effizienz und Benutzerfreundlichkeit bei der Planung von Zeit und Ereignissen steigern. Die Verwendung von JavaScript-Kalendern ermöglicht es Unternehmen und Einzelpersonen, ihre Zeit effektiv zu nutzen und ihre Aufgaben besser zu organisieren.








Abschluss
Daher hoffen wir, dass dieser Artikel wertvolle Einblicke in Ein JavaScript-Kalender für 2025: Funktionalität, Vorteile und Implementierung bietet. Wir hoffen, dass Sie diesen Artikel informativ und nützlich finden. Bis zum nächsten Artikel!